Thank you for reaching out!
Your email has been sent. We will get back to you shortly. In the meantime check out our blogs and news about workshore.


Step 1: Set Up the Basics
1.1 – Add Swiper via CDN
First, include the Swiper library in your Webflow project. You’ll need to add the following files to your project’s <head> (for CSS) and before the closing </body> tag (for JS):
- CSS: swiper-bundle.min.css
- JS: swiper-bundle.min.js
- CDNJS Link
1.2 – Structure Your HTML
Create the following structure using Webflow’s Collection Lists:
<div class="swiper"> <!-- Collection List Wrapper -->
<div class="swiper-wrapper"> <!-- Collection List -->
<div class="swiper-slide"> <!-- Collection Item -->
<!-- Your Slide Content -->
</div>
</div>
</div>Tip: Give your .swiper container a unique class or ID if you’re planning to use multiple sliders on the same page.
1.3 – Initialize Swiper in JavaScript
Now, instantiate the Swiper in your custom code section:
<script>
const testimonialSlider = new Swiper('.swiper', {
loop: false,
spaceBetween: 40,
slidesPerView: 2.5,
centeredSlides: false,
speed: 900,
grabCursor: false,
});
</script>Step 2: Common Configurations You’ll Use
Swiper comes packed with options, but here are some of the most commonly used ones:
Autoplay
autoplay: {
delay: 3000,
disableOnInteraction: false,
}Pagination Dots
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
}Navigation Arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}Scrollbar
scrollbar: {
el: '.swiper-scrollbar',
hide: false,
}Responsive Breakpoints
breakpoints: {
0: {
spaceBetween: 10,
slidesPerView: 1.2,
},
480: {
spaceBetween: 30,
slidesPerView: 1.5,
},
767: {
spaceBetween: 40,
slidesPerView: 1.5,
},
992: {
spaceBetween: 40,
slidesPerView: 2,
},
}Step 3: Unlock Advanced Features
Swiper also lets you add interactive and accessibility-friendly features:
Slide Effects
effect: 'fade', // or 'flip', 'cube', 'coverflow', 'cards'Keyboard Navigation
keyboard: {
enabled: true,
}Mouse Wheel Navigation
mousewheel: {
forceToAxis: true,
}Zoom Support
zoom: {
maxRatio: 4,
}Example: Full Configuration
Here’s what a more complete setup might look like:
<script>
const testimonialSlider = new Swiper('.swiper', {
loop: true,
spaceBetween: 40,
slidesPerView: 2.5,
speed: 900,
effect: 'flip',
grabCursor: true,
mousewheel: {
forceToAxis: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
},
breakpoints: {
0: {
spaceBetween: 10,
slidesPerView: 1.2,
},
480: {
spaceBetween: 30,
slidesPerView: 1.5,
},
767: {
spaceBetween: 40,
slidesPerView: 1.5,
},
992: {
spaceBetween: 40,
slidesPerView: 2,
}
},
});
</script>Bonus: Creating an Infinite Loop Slider
Great for logos, testimonials, or any continuous content.
Add this CSS to make the scrolling smooth and linear:
.swiper {
transition-timing-function: linear !important;
}And make sure the slider loop and autoplay is configured properly:
<script>
const testimonialSlider = new Swiper('.swiper', {
loop: true,
spaceBetween: 40,
slidesPerView: 2.5,
speed: 900,
autoplay: {
delay: 0,
disableOnInteraction: false,
},
});
</script>Wrapping Up
With Swiper integrated into your Webflow project, you’ve got a flexible, performance-friendly way to build slick sliders that go beyond the limitations of Webflow’s native component.
Need more details or want to explore more Swiper features? Check out the official Swiper documentation.


Choosing the right website builder is foundational for any business embarking on a new website project. With platforms like Webflow, Framer, WordPress, and Squarespace dominating the market, the options can feel overwhelming, and each has its strengths, limitations, and learning curves.
As a web design agency with hands-on experience across all four platforms, we’ve seen how differently they perform in real-world scenarios — from marketing websites and SaaS landing pages to eCommerce and LMS platforms. And while every builder claims to be the “best,” the truth is that the right choice depends entirely on your goals, team, and level of customization needed.
In this guide, we’ll walk you through a practical comparison of Webflow, Framer, WordPress, and Squarespace — based on what matters when building a site that reflects your brand and scales with your business. (Spoiler: We lean on Webflow for most projects — but not always. Here’s why.)
Why Choosing the Right Website Builder Matters for Custom Web Design?
Choosing a website builder or CMS is never a one-size-fits-all decision, especially when custom user experience and UI design are priorities. Your selected platform directly impacts your site's design potential, performance, scalability, and long-term maintenance. We've seen firsthand how this choice can make or break a project.
- Ease of Use for all stakeholders: How intuitive is the platform for non-developers? A clean UI and logical content management can save hours during the build and ongoing updates.
- Design Flexibility & Customization: Can you implement unique layouts and features without heavy reliance on code or third-party plugins? Proper custom design requires control, not just templates.
- SEO & Site Performance: How well does the platform support technical SEO? Speed, clean code, structured metadata, and image optimization all matter when aiming for visibility and rankings.
- E-commerce & Advanced Functionality: Do you need to sell products, manage memberships, or launch a customer web portal? Some website builders offer built-in tools, while others rely on external plugins or complex setups.
- Pricing & Scalability: What are the long-term costs? Like hosting and licensing, the scalability of the CMS, team access, and integration flexibility as your business grows. A platform should align with your brand, business model, and creative goals. Keep these in focus as we evaluate each builder.
Keep these factors in mind as we compare each platform. The “right” choice will depend on which factors matter most for your project.
Webflow vs. Framer vs. WordPress vs. Squarespace – A Feature-by-Feature Comparison
Every platform has its own philosophy and ideal user. Let’s break down how each builder performs and what it’s like to use them in real projects. We’ll start with a quick overview of each platform from our experience, then dive into side-by-side comparisons.
Webflow – The Designer’s Choice for Advanced Customization

Webflow is our platform for most custom web design projects — and for good reason. It offers a robust no-code environment that gives designers and front-end developers precise control over HTML, CSS, and animations, all within a visual interface. It's as close as you can get to designing in code without writing any.
In our real-world work, Webflow has been a game-changer for building high-conversion SaaS landing pages, visually rich marketing sites, and scalable CMS-powered pages for blogs and case studies. Whether custom animations, interactive components, or responsive layouts — Webflow enables creative freedom without theme limitations or plugin dependencies.
We value Webflow's clean code output and fast hosting, contributing to strong SEO performance and fast page load times. The built-in CMS simplifies content updates for all stakeholders without sacrificing design quality.
The Webflow dashboard interface exposes CSS logic, box models, and breakpoints, which can be intimidating for beginners. It's a professional designer tool built for those who want granular control. The built-in CMS is easy to use, works like a visual builder, and simultaneously has page-by-page content editing capabilities. The hosting performance is also excellent, and the pricing can be higher than DIY WordPress hosting.
Workshore Insight
We choose Webflow for most custom marketing websites because of its design flexibility, performance, and scalability. In our experience, Webflow consistently outperforms Framer or Squarespace in SEO, speed, and responsiveness—but it requires a designer's mindset to leverage fully.
Pros:
- Full visual control over layout, styling, and interactions
- Built-in CMS and dynamic content structures
- Clean, SEO-optimized code and fast hosting
- Minimal need for third-party plugins
Cons:
- Steep learning curve for beginners or non-designers
- No native plugin marketplace — advanced features may require custom code or integrations
Framer – The Fastest Way to Launch Modern, Interactive Sites

Framer has quickly gained traction among designers and startups looking to build visually polished websites with motion, interactivity, and clean UI — fast. It's a browser-based website builder that combines design and publishing in a single interface, making it easy to go from idea to live site without handing it off to a developer.
We recommend Framer for projects that need lightweight, high-impact marketing sites, particularly single-page or microsites. Its core strength lies in visual design speed—animations, transitions, and scroll effects can be added effortlessly. The editor feels familiar to Figma users, and live previews make it easy to fine-tune the experience in real-time.
Though more limited than Webflow or WordPress, Framer's built-in CMS is sufficient for small-scale dynamic content like blogs or portfolios. You can deploy to a custom domain in a few clicks, and hosting is included with solid performance. Framer is new in the market and it is continuously evolving, with new features like AI-assisted content blocks and component-based design systems that help scale visual consistency.
If you need deep CMS logic, custom integrations, memberships, or advanced SEO tuning, you'll quickly hit its ceiling. Framer isn't built for complex projects. It's ideal for sites where visual fidelity and speed-to-launch matter more than backend complexity. Also, while the interface is intuitive for designers, it may not suit teams that need robust collaboration features or development hooks.
Workshore Insight
We have used Framer for early-stage startups, portfolios, or landing pages where rapid iteration, motion, and visual quality were top priorities. It's a powerful tool for lean, modern websites — as long as your functional requirements remain simple.
Pros
- Lightning-fast to design and launch
- Polished animations and scroll effects out of the box
- Designer-friendly editor (Figma-like)
- Built-in CMS and hosting with strong performance
Cons
- Limited extensibility (no plugin ecosystem or custom backend logic)
- CMS is suitable only for simple content structures
- SEO and performance controls are basic compared to Webflow or WordPress
- Not ideal for large or complex sites
WordPress – The Most Flexible & Scalable CMS

WordPress is the most established player in the website builder landscape, powering over 40% of the web. Unlike closed platforms, it is an open-source content management system (CMS) that offers unmatched flexibility. While there’s a hosted version (WordPress.com), most professionals use the self-hosted version (WordPress.org), where its true capabilities unfold.
When it comes to extensibility, WordPress is virtually limitless. With 50,000+ plugins and themes, you can build about anything — from simple blogs to advanced learning platforms and large-scale content hubs. Whether it’s an LMS (via LearnDash or LifterLMS), eCommerce (via WooCommerce), SEO (via Yoast or Rank Math), or caching and security, there’s a plugin for almost every feature you can imagine.
We’ve used WordPress for many projects, including multi-thousand-page publishing sites, client dashboards, and scalable membership platforms. It’s flexible, developer-friendly, and highly customizable, but it demands proper setup and ongoing maintenance.
Unlike platforms like Webflow, WordPress doesn’t come pre-packaged. You must manage hosting, install plugins, handle updates, and address compatibility or security issues. We’ve seen plugin conflicts break functionality or outdated plugins create vulnerabilities, making regular maintenance non-negotiable.
From a design standpoint, WordPress gives you complete control, but often via third-party builders like Elementor, Divi, or Gutenberg blocks. While these tools offer flexibility, they can introduce bloat or complexity. Compared to Webflow’s tightly integrated visual builder, WordPress can feel like assembling a system from individual parts. However, for developers, full access to the code means complete freedom to extend and optimize.
Performance depends entirely on how well the site is built. A clean theme on quality hosting can rival Webflow’s speed. But performance can suffer without optimization — too many plugins, uncompressed images, or bloated themes.
Workshore Insight
We use WordPress for content-heavy projects or when advanced features (like complex user roles, custom post types, or plugin-based workflows) are required. It’s also more cost-effective at scale — with no license fees, you only pay for hosting and add-ons. But it needs ongoing attention. WordPress can do just about anything if someone is actively managing it.
Pros:
- Unmatched flexibility and scalability
- Huge plugin ecosystem for nearly any feature
- Complete control over hosting, performance, and code
- Massive global community and learning resources
Cons:
- Requires technical setup and developer time.
- Ongoing maintenance
- Security and performance issues can occur if not properly managed.
- Less beginner-friendly compared to Framer or Webflow.
Squarespace – The All-in-One Solution for Simple, Elegant Websites

Thanks to its template market and streamlined setup, Squarespace is a favorite among creatives—photographers, designers, and boutique brands. As an all-in-one website builder, it bundles hosting, design tools, and support into a single subscription, making it a strong choice for users who want a beautiful site without technical complexity.
The appeal is clear: Squarespace offers polished, mobile-responsive templates that look professional straight out of the box. It delivers a visually impressive result with minimal effort for projects like portfolio sites, restaurant menus, or simple business profiles.
In our work, we recommend Squarespace when design quality and ease of use are more important than deep customization. Its editor is structured, not quite drag-and-drop like Framer, but intuitive enough for non-technical users to update content, change images, or add pages. Many of our clients on Squarespace rarely need post-launch support, which speaks to the platform's simplicity.
Built-in features include basic e-commerce, blogging tools, email marketing, and SEO settings — enough for most small websites. And because it's a closed system, there's no need to manage updates or security — Squarespace handles it all.
But the trade-off is flexibility. You'll quickly run into limitations if you want to go beyond the template structure — custom layouts, advanced animations, and third-party integrations. Code access is minimal, and the integration ecosystem is far smaller than WordPress. We've helped clients migrate from Squarespace to Webflow or WordPress when their needs outgrew the platform. Additionally, Squarespace sites look sharp but can suffer slower load times due to image-heavy templates and less optimized code.
Workshore Insight
Squarespace is ideal for clients who want a stylish, low-maintenance website and don't plan to scale or customize extensively. If someone says, "I just want a site that looks great and works — no fuss," Squarespace is on our shortlist. But if they need flexibility or custom features later, we often explore other options.
Pros
- Beautiful, high-quality templates
- All-in-one platform (design, hosting, support)
- Extremely easy to use and maintain
- Good built-in tools for small-scale e-commerce, blogging, and SEO
Cons
- Limited customization and extensibility
- Few third-party integrations or advanced features
- Slower performance on image-heavy templates
- Basic SEO controls; lacks technical SEO flexibility
Here’s the feature-by-feature comparison table of Webflow, Framer, WordPress, and Squarespace. It visually captures their trade-offs across key criteria like ease of use, design flexibility, SEO, and scalability.
Looking at the table above, you can see the trade-offs clearly. Webflow gives you power and polish at a higher price and learning curve. Framer makes things easy but limits how far you can take the design/feature set. WordPress is a powerhouse of flexibility but demands more work to manage. Squarespace offers elegance and simplicity but isn’t going to bend over backwards to accommodate wild features.
Here’s a straightforward, side-by-side summary of the pros and cons of each platform — concise, outcome-focused, and aligned with a professional use-case lens.
Platform Pros & Cons at a Glance
Each platform has a distinct profile. Webflow excels at delivering custom designs and clean, high-performance websites — our top choice for most custom website redesign projects. Framer appeals to users who prioritize ease and speed of setup. WordPress remains the most flexible option, ideal for those comfortable managing the technical development team and ongoing maintenance. Squarespace offers an elegant, low-maintenance solution — perfect if your needs align with its built-in structure.
So, which one should you choose? It ultimately comes down to your needs, skills, and project complexity. Below, we’ve outlined quick recommendations based on everyday use cases to help guide your decision.
Which Platform Is Right for You?
Ultimately, the best platform is the one that aligns with your goals, technical comfort, and long-term vision.
Recap
Webflow is ideal if custom design, performance, and scalability are top priorities — especially if you have access to a designer or developer. At Workshore, we choose Webflow for most client projects because it offers visual precision, reliable performance, and flexibility without compromise.
Framer is excellent for creating interactive, visually stunning websites or prototypes quickly. It’s perfect for designers or innovators who want engaging interactions and animations without extensive coding. However, its limitations emerge when building content-heavy or highly scalable websites requiring advanced CMS capabilities.
WordPress remains the most potent option for content-rich or highly customized sites. If you need deep functionality — such as an LMS, a large-scale blog, or a robust e-commerce platform — WordPress offers the infrastructure. Just be prepared for ongoing maintenance and technical oversight.
Squarespace is best suited for small business owners, creatives, or professionals who want a beautiful, functional site without investing in custom development. It offers an elegant, structured experience — but isn’t designed for complex features or high customization.
Our recommendation:
Consider your website design project’s priorities — design control, ease of use, feature complexity, long-term scalability, and budget. Matching these to the platform’s strengths will lead to a smoother, more sustainable experience.
If you’re still uncertain, don’t worry — even experienced teams revisit these choices. You can start simple and migrate later, but getting the foundation right early will save time and money.
As an agency that has built and managed websites on all four platforms, we’re happy to help. Whether you’re exploring options or ready to build, contact us at Workshore for guidance or hands-on support.
The best website builder is the one that helps you bring your vision to life — and grows with your business.


Introduction
Webflow was built to empower everyone to harness the power of coding and build something in the world. Hence, Webflow was developed as a no-code tool to help designers, marketers, and entrepreneurs quickly ship their products and hit the ground running.
But, being a development tool, Webflow is a technology that relies on the prowess of developers. Hence, the team unveiled a rebuilt developer website at the Webflow no-code conference in 2022.

The conference focused on unlocking updated developer resources like API documentation, SDKs, support channels, and much more.
This blog covers how developers can benefit from recently introduced Growth Superpowers.
New features
An exciting feature called DevLink, recently introduced at the conference, can bring Webflow's power to other applications.
DevLink allows you to migrate components built in Webflow to different development environments. For now, DevLink can help developers and designers sync Webflow components with React to build upon and extend visual development capabilities.
The significant benefit of this feature is that it's possible to cut down the back and forth between designers and developers. Plus, It will accelerate and streamline your app development lifecycle as developers can use these pre-built subsystems and use them in React projects.
Furthermore, Webflow users can enable the live sync feature that helps push the updates in real-time automatically to the React environment.

However, the feature is available only to the users who sign up for early access.
Developer Resources
All technologies, especially state-of-the-art technologies, need organized and updated documentation that can come in handy while developing and building a solution. Along similar lines, Webflow also offers a comprehensive compilation of Developer resources to aid in leveraging Webflow.
The text below presents an overview of all developer resources available to the experts and amateurs in the community.
Docs:
Docs cover documentation of all the core features of Webflow. In addition, the team has created an extensive resource for developers to learn how to get started with Webflow, presenting a bird's eye view. The guides include crucial details of how API and Webhook function. Plus, it also covers how REST APIS, Change log, and Authentication in much detail.
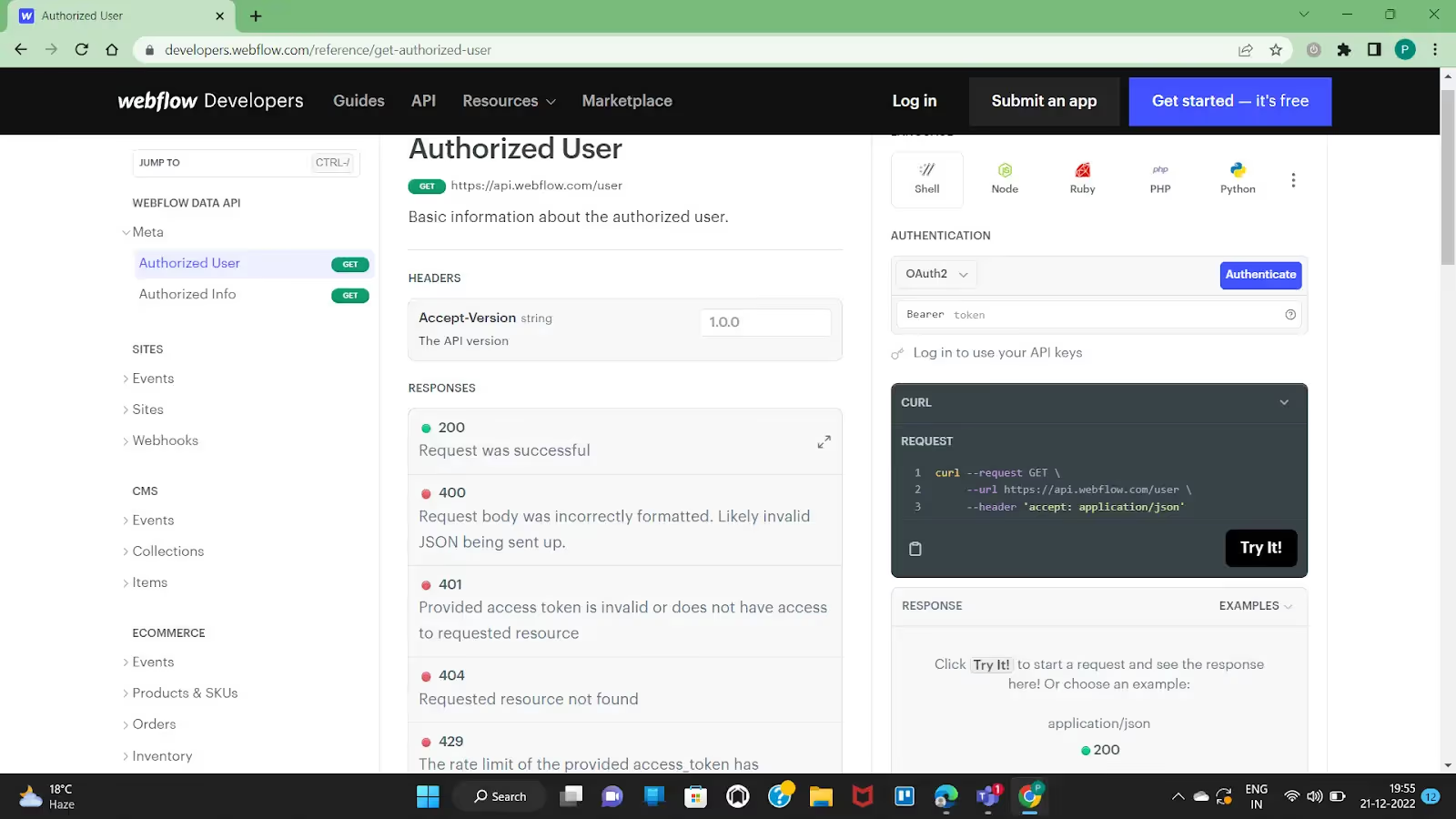
API
You can use this go-to resource to learn more about everything from verifying signatures to checking the availability of events and so on.
You can find APIs related to Meta, CMS, Sites, Memberships, and eCommerce. In each API section, you can find the headers, triggers, events, parameters, and responses corresponding to all possible actions for the given API.
Additionally, you can find the detailed code snippet for a given API type. Finally, you can read versions of multiple programming languages and try them out on the adjoining window.

This kind of exhaustive documentation simplifies the process of adding APIs to your existing capabilities.
Changelog
A simple log that records all the changes introduced from time to time to ensure everyone in the community gets a timely update.
Resources
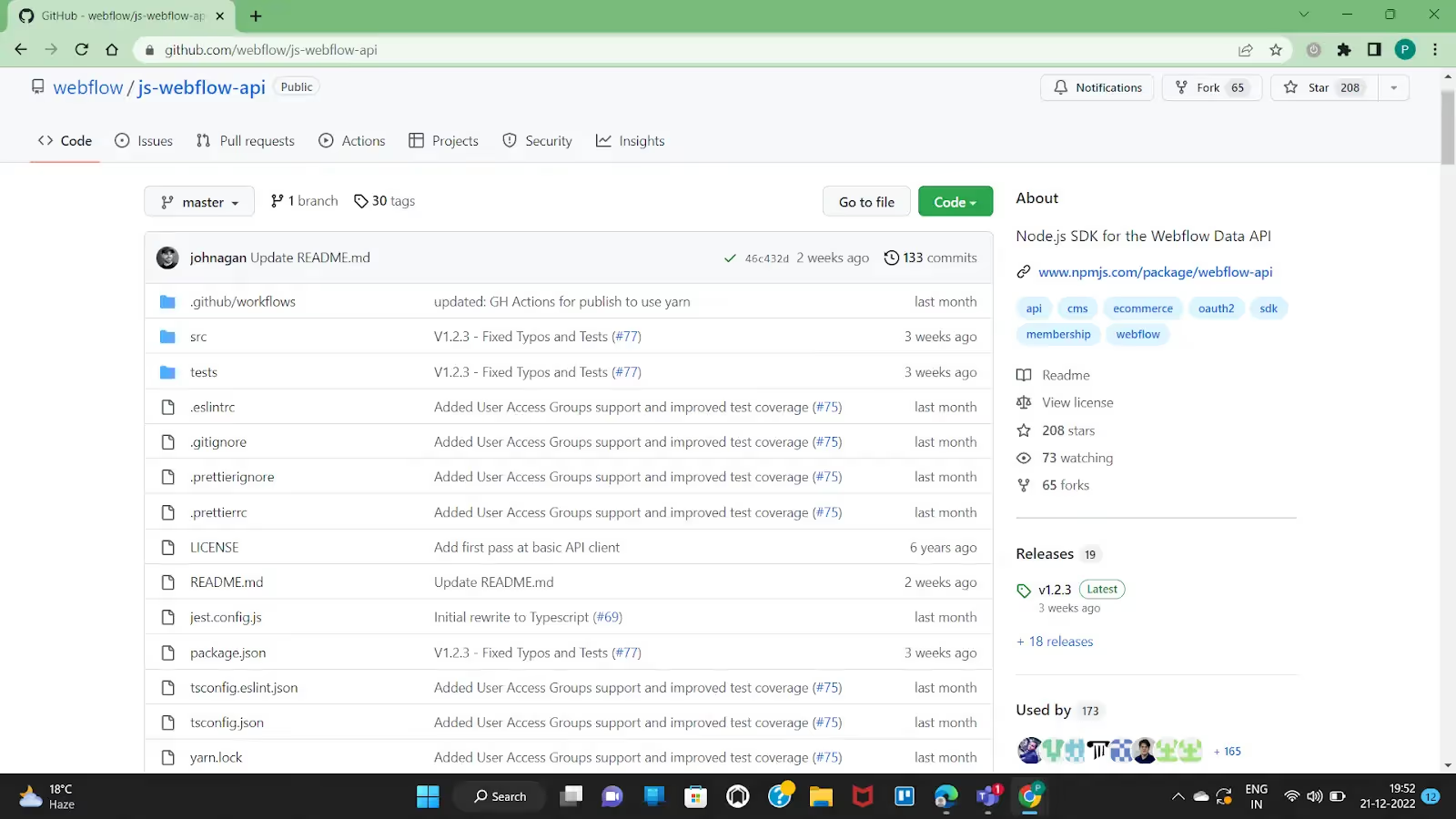
Developer tools
Developers can look at Webflow example projects and SDKs to learn more about the nitty-gritty of different applications and solutions. The Webflow SDK and Webflow Example Projects redirect to GitHub for better collaboration and easy learning.

Amateur developers can also dip their toes into technical particulars like app hosting options and cloud IDE environments. For instance, the page briefs about modern app hosting options like Railways that allow programmers to build and deploy without worrying about infrastructure.
Forums
The website features a forum where users can share their roadblocks and doubts and ask for feedback and suggestions. The page also presents suggested topics related to the current topic.
You can get help on the general or project settings, hosting tab, etc., that lists issues and their resolutions from the community members.
Support
The Support page aggregates all resources in one place for developers to go-through and clear confusion. For instance, the app onboarding guide helps you get your first app running as quickly as possible using this guide. Or another example of a support resource is a library of cloneables or working code examples that can be cloned and reused for your own projects.
Marketplace
Though we've talked about the marketplace in the community superpower as Developers are an inseparable part of the Webflow community. Marketplace strengthens the position of developers in the Webflow community by offering them building blocks.
The marketplace features Libraries and Apps in beta mode. Libraries are a collection of full-fledged layouts that anyone can use or customize. In comparison, apps allow users to use pre-built apps or request a custom-made app for their unique requirements.
Similarly, the marketplace also allows entrepreneurs and business owners to hire seasoned Webflow developers to partner with on their web development projects.

Additionally, you don't need to look further for inspiration. Instead, you can head over to Made in Webflow to see and learn from some of the best works by Webflow developers and designers.
Plus, the marketplace gives an opportunity for pro users to monetize their skills. For example, they can publish innovative apps, libraries, or templates for other users to buy from.
Conclusion
Growth Superpower will serve well to the no-code community and other developers to leverage Webflow for their ambitious app development projects using DevLink. Plus, unveiling a new developer website will help everyone level up on their Webflow skills. Finally, the marketplace will enable developers to capitalize on opportunities and monetize their work easily within the community and beyond.
