Introduction
Webflow was built to empower everyone to harness the power of coding and build something in the world. Hence, Webflow was developed as a no-code tool to help designers, marketers, and entrepreneurs quickly ship their products and hit the ground running.
But, being a development tool, Webflow is a technology that relies on the prowess of developers. Hence, the team unveiled a rebuilt developer website at the Webflow no-code conference in 2022.

The conference focused on unlocking updated developer resources like API documentation, SDKs, support channels, and much more.
This blog covers how developers can benefit from recently introduced Growth Superpowers.
New features
An exciting feature called DevLink, recently introduced at the conference, can bring Webflow's power to other applications.
DevLink allows you to migrate components built in Webflow to different development environments. For now, DevLink can help developers and designers sync Webflow components with React to build upon and extend visual development capabilities.
The significant benefit of this feature is that it's possible to cut down the back and forth between designers and developers. Plus, It will accelerate and streamline your app development lifecycle as developers can use these pre-built subsystems and use them in React projects.
Furthermore, Webflow users can enable the live sync feature that helps push the updates in real-time automatically to the React environment.

However, the feature is available only to the users who sign up for early access.
Developer Resources
All technologies, especially state-of-the-art technologies, need organized and updated documentation that can come in handy while developing and building a solution. Along similar lines, Webflow also offers a comprehensive compilation of Developer resources to aid in leveraging Webflow.
The text below presents an overview of all developer resources available to the experts and amateurs in the community.
Docs:
Docs cover documentation of all the core features of Webflow. In addition, the team has created an extensive resource for developers to learn how to get started with Webflow, presenting a bird's eye view. The guides include crucial details of how API and Webhook function. Plus, it also covers how REST APIS, Change log, and Authentication in much detail.
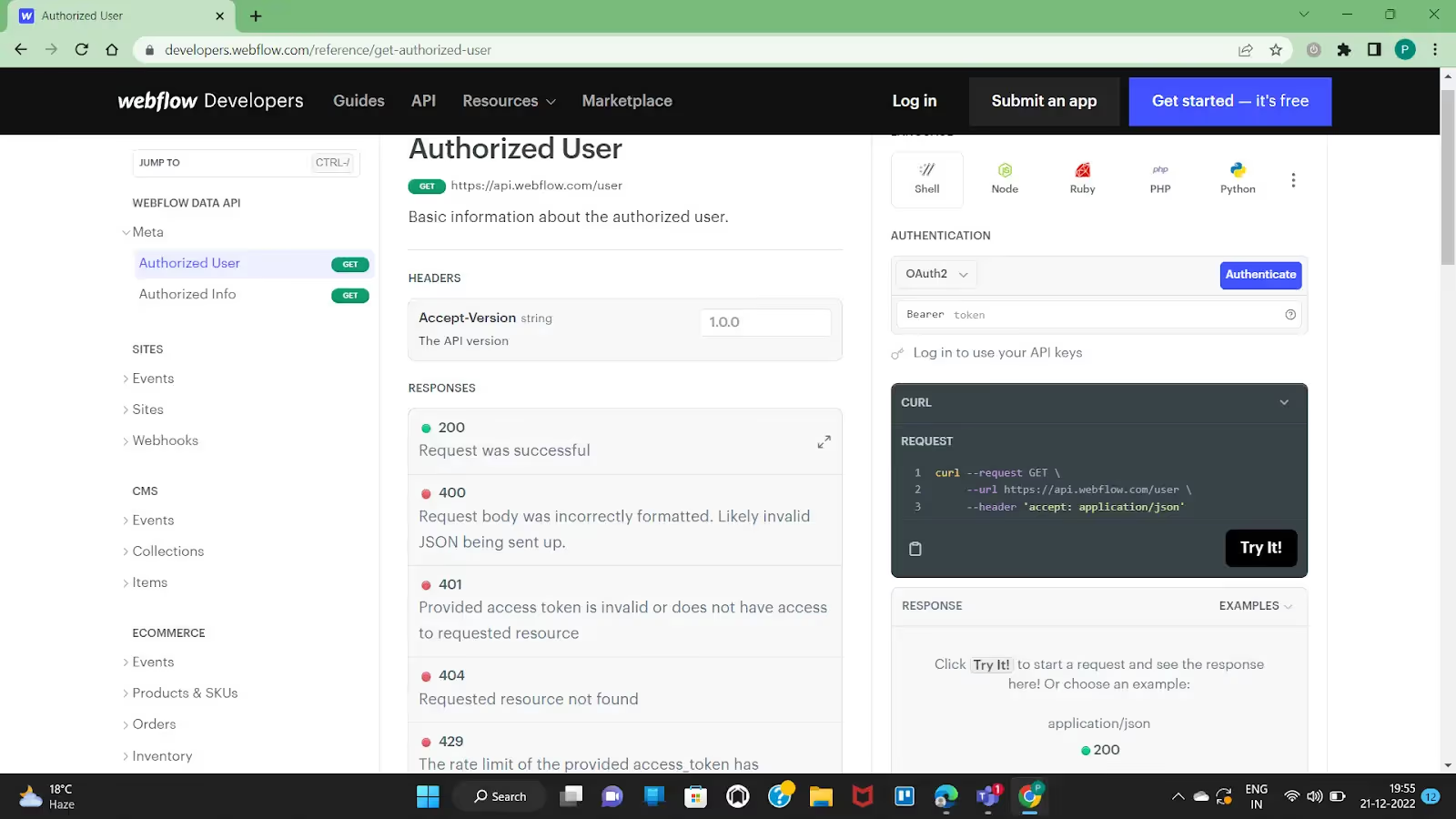
API
You can use this go-to resource to learn more about everything from verifying signatures to checking the availability of events and so on.
You can find APIs related to Meta, CMS, Sites, Memberships, and eCommerce. In each API section, you can find the headers, triggers, events, parameters, and responses corresponding to all possible actions for the given API.
Additionally, you can find the detailed code snippet for a given API type. Finally, you can read versions of multiple programming languages and try them out on the adjoining window.

This kind of exhaustive documentation simplifies the process of adding APIs to your existing capabilities.
Changelog
A simple log that records all the changes introduced from time to time to ensure everyone in the community gets a timely update.
Resources
Developer tools
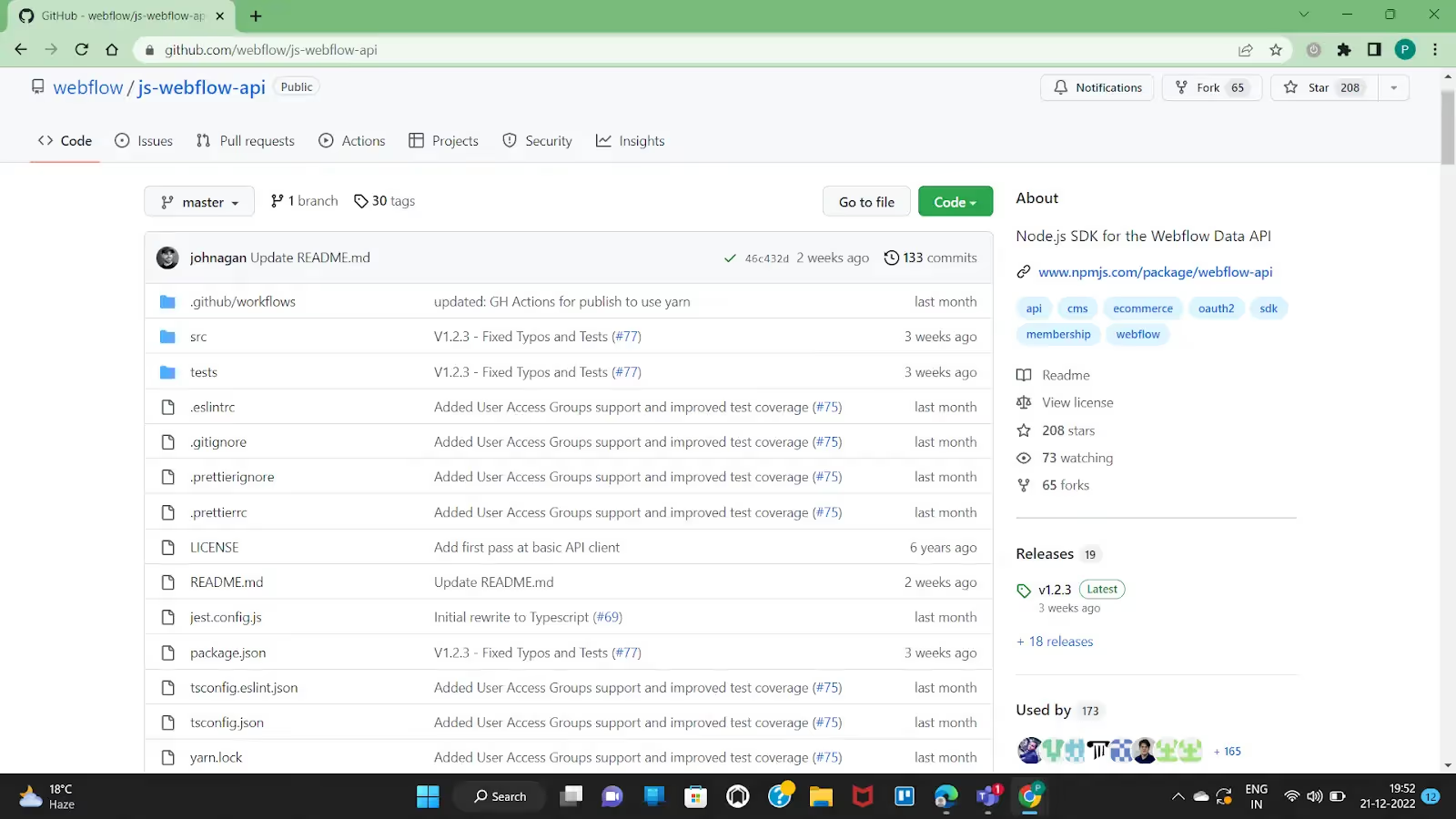
Developers can look at Webflow example projects and SDKs to learn more about the nitty-gritty of different applications and solutions. The Webflow SDK and Webflow Example Projects redirect to GitHub for better collaboration and easy learning.

Amateur developers can also dip their toes into technical particulars like app hosting options and cloud IDE environments. For instance, the page briefs about modern app hosting options like Railways that allow programmers to build and deploy without worrying about infrastructure.
Forums
The website features a forum where users can share their roadblocks and doubts and ask for feedback and suggestions. The page also presents suggested topics related to the current topic.
You can get help on the general or project settings, hosting tab, etc., that lists issues and their resolutions from the community members.
Support
The Support page aggregates all resources in one place for developers to go-through and clear confusion. For instance, the app onboarding guide helps you get your first app running as quickly as possible using this guide. Or another example of a support resource is a library of cloneables or working code examples that can be cloned and reused for your own projects.
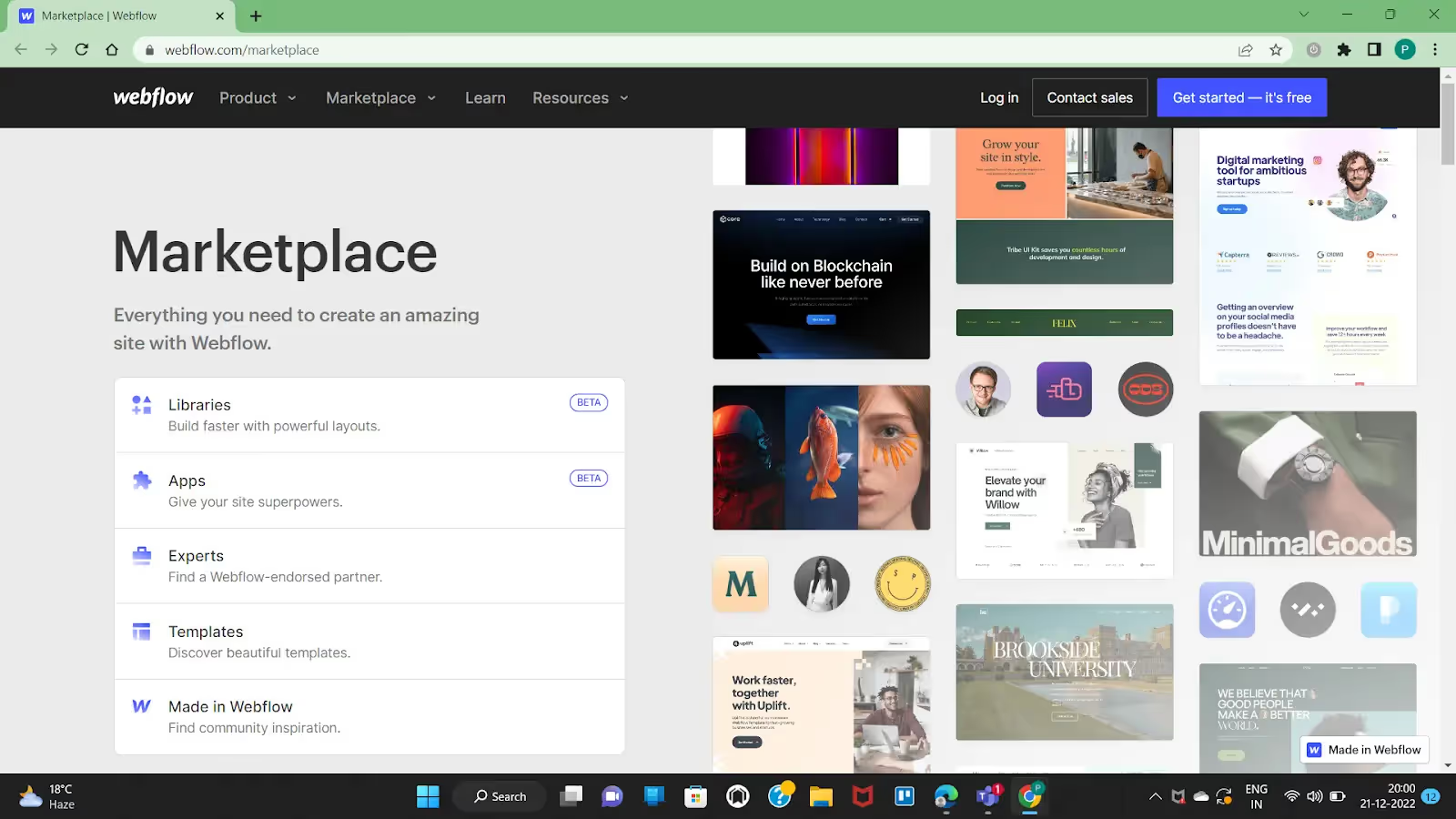
Marketplace
Though we've talked about the marketplace in the community superpower as Developers are an inseparable part of the Webflow community. Marketplace strengthens the position of developers in the Webflow community by offering them building blocks.
The marketplace features Libraries and Apps in beta mode. Libraries are a collection of full-fledged layouts that anyone can use or customize. In comparison, apps allow users to use pre-built apps or request a custom-made app for their unique requirements.
Similarly, the marketplace also allows entrepreneurs and business owners to hire seasoned Webflow developers to partner with on their web development projects.

Additionally, you don't need to look further for inspiration. Instead, you can head over to Made in Webflow to see and learn from some of the best works by Webflow developers and designers.
Plus, the marketplace gives an opportunity for pro users to monetize their skills. For example, they can publish innovative apps, libraries, or templates for other users to buy from.
Conclusion
Growth Superpower will serve well to the no-code community and other developers to leverage Webflow for their ambitious app development projects using DevLink. Plus, unveiling a new developer website will help everyone level up on their Webflow skills. Finally, the marketplace will enable developers to capitalize on opportunities and monetize their work easily within the community and beyond.







.png)