Webflow Intro:
Webflow is a modern web development solution suited to building no-code web solutions without spending weeks on development or debugging. Instead, you can rely on the powerful tool to generate clean and efficient code that maps to your drag-and-drop actions.
Do you recall the difference you experience while using command mode instead of GUI mode? Well, that's the exact feeling that Webflow can provide.
It's a potent interface to build web solutions minus any efforts to remember and type the syntax or maintain pesky indentations. Did we mention - bugs will never bug you? (pun intended)
Webflow empowers developers and designers to ship their ideas quickly yet efficiently. You might be wondering how you can attain that with Webflow.
Why use Webflow:
Read to know the top 10 reasons you must use Webflow and the direct benefit you derive when you use Webflow.
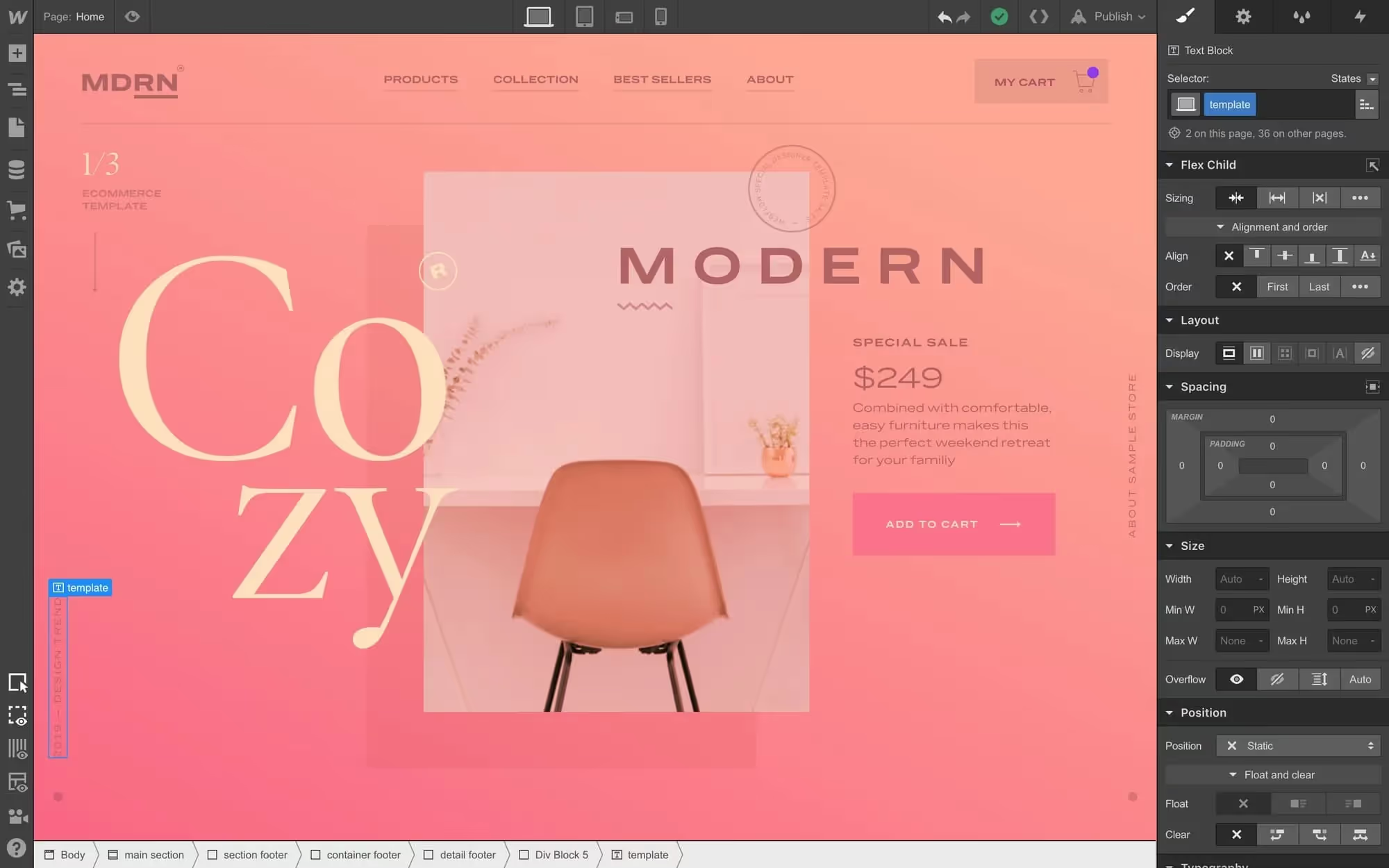
Drag-and-drop builder
The visual website builder allows you to create a super interactive customer experience. Instill life into your websites with Parallax animations. You need not recreate animation by hand with Webflow.
Thanks to Lottie integration, your animations will render smoothly, irrespective of device resolution. But you don't need any external plugins to integrate Lottie, unlike those used in Figma or Adobe After Effects. Everything is at your fingertips without writing complex, long-winding code.
Benefit: Suppose you're a beginner developer. Webflow is an excellent tool to lend a concrete structure to your ideas without any need to get into complicated details. On the other hand, if you're an experienced coder, you'll quickly graduate to a somewhat similar coding environment of seeing the visual editor beside the code. However, you will appreciate the increased speed and efficiency of auto-generated code.

Robust CMS
Webflow CMS is straightforward to use. Content-first designs help include rich and dynamic content without cramming content into pre-defined structures. You or your content editors can directly edit from the page instead of logging into a dashboard, thanks to REST API. You can add content manually, import it with CSV, or use the API.
Suppose you're handling a migration for your client. Webflow makes it easy to connect to an external CMS. Importing and exporting content is a breeze as well. You can also create webhooks to tackle routine trigger events like form submissions.
Benefit: The content and design integrate seamlessly, resulting in an efficient and pleasant user experience for the end-user. Plus, you can check off time-consuming but unavoidable maintenance tasks like exporting content to third-party applications using Webflow.
Powerful Hosting
Webflow relies on AWS for hosting, which lends innovative features like elastic load balancing and auto-scaling so your application can dynamically scale in response to changing requirements. Hence, it's easy to scale with Webflow's powerful hosting.
The self-hosted websites in Webflow can handle heavy traffic thanks to data centers across the globe. Webflow takes advantage of the capable CDN, Fastly, to reduce page load speed and response time of web applications. No matter how intensive the content you host on websites, they will load fast and seamlessly.
Benefit: Building self-hosted web applications in Webflow relieves you of Server downtimes. Latency will not be an issue, regardless of traffic or load.
Outstanding Membership sites
Membership sites are in vogue these days because of the rise of the creator economy. As a result, it's easy to create membership sites that allow customizable access to different use cases.
You don't need to worry about server-side rendering or connecting external stack for the same.
This means you can help your clients build a subscription-based business or offer online courses within Webflow. In addition, Webflow allows you to create tailored experiences for different categories in case of a tiered subscription.
Developers can also test certain under-development parts of the site discreetly before unveiling it to the world.
Benefit: Create an exclusive experience for different use cases and get complete control of how website visitors access the website or consume web content. You can even build a member portal with Webflow for end-users to create an account and use it from a centralized dashboard.
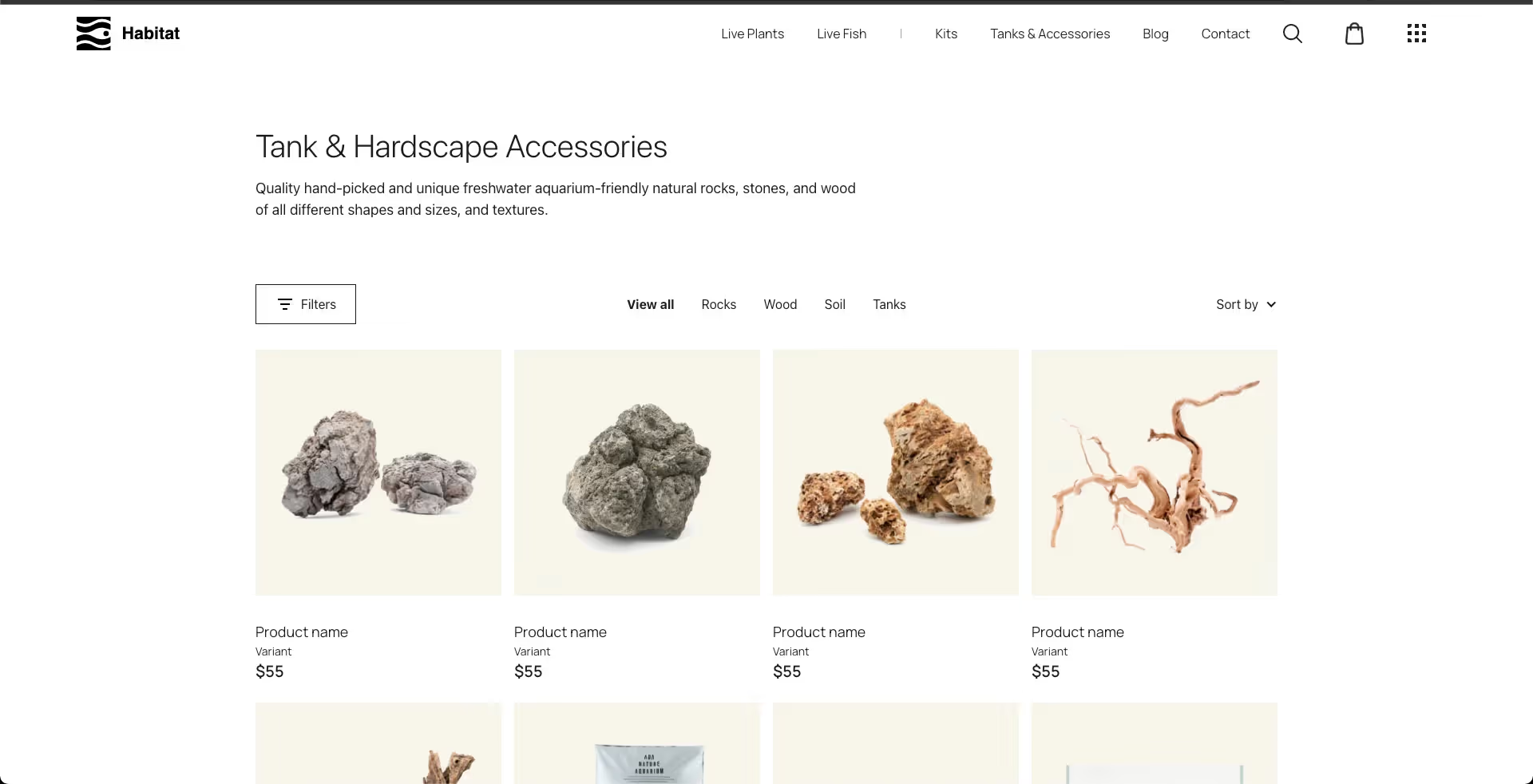
Ecommerce-friendly
With Webflow, you can easily create scalable stores for your clients. Create unique store layouts that blend with brand ethos using a potent visual builder. You can easily alter the Home page or Gallery for your e-commerce store. Plus, you can customize the purchase flows and product fields to better serve your industry-specific needs. If you dislike the Liquid Templating system of Shopify, give Webflow a try.

Power your online store with custom interactions and multi-step animations. These help you to deliver a memorable user experience to the end-user. In addition, dynamic CMS allows for better selling methods through content instead of the linked content in regular blogs.
Benefit: The foremost benefit is spectacular and scalable eCommerce stores that will help your client stand out.
Exceptional Security Features
Webflow adheres to ISO 27001 for information security, confidentiality, and availability. Plus, it follows the guidelines laid down by CIS Critical Security Controls. Plus, Webflow complies with CCPA and GDPR guidelines, ensuring stringent data protection for website visitors.
For payments, Webflow relies on Stripe, a level-1 service provider.
Benefit: Protect your web solutions from potential cyber threats. Protect your clients from data leaks or data theft.
Easy Automation
Many websites rely on automation to handle routine website actions by website visitors, including automated logins or form submissions. But, this automation often calls for integrations from third-party solutions.
Webflow allows you to automate your website without third-party automation tools using Logic. Instead, it's possible to build blocks in Webflow's Flow Editor using drag-and-drop. You can define different workflows based on different triggers. You can link various aspects like databases, emails, or other external stacks with minimal code.
Benefit: No need to use third-party integrations for automation when working with Webflow. Troubleshooting the visual workflows is a breeze, and you don't need extensive coding capabilities to build automation into your websites.
{{blog-cta}}
Excellent Support
The Webflow community grows by leaps and bounds and stands at 75000+ remote members. This number will rise as more people experience the power of no-code tools. In addition, Webflow offers Webflow University and Webflow TV to answer your common questions and help you get started with website development.
Plus, phone support and live chat options are available, so you don't get stuck. You can also get extensive support from Webflow if you are on their enterprise plan.
Benefit: Get help whenever you need it with several options available. Most importantly, all information is presented lucidly, and interestingly so even novice users can quickly calibrate themselves.
Speedy Development and Launch
The development time cuts down significantly when you use Webflow, as the design and development take place simultaneously. Plus, as the code is auto-generated, the resultant code is free of errors or bugs. Therefore, debugging and testing time is also reduced to a great extent. This allows for the speedy launch of your business website.
Benefit: Have greater control of your time and channel that time into developing innovative solutions or taking up new challenges.
No Complicated Backend to Manage
Other competitors need users to login into the backend and edit content or web layout. Plus, you never have nasty backend issues like SQL injections, load balancing, or such. You will not have to carry out extensive tests at each level or worry about the risks of cyber threats on your website.
Benefit: You don't have to channel your efforts into building a robust backend. You have one less thing to worry about with Webflow. Plus, website maintenance is a breeze.
Concluding Remarks:
We have covered the reasons why you must use Webflow. Webflow can speed up your web development without sacrificing functionality or aesthetics.
Our parting words - It's a leading no-code development tool, and now is the right time to try your hands on Webflow. Have a look at what we have been doing for our clients here.







.png)