Webflow Conference 2022 shared new releases that can make collaboration between an internal team and third-party service providers extremely easy. They have called these Collaboration Superpowers. But the question arises was such a superpower really needed? Let's answer this question by understanding a typical development case first.
What does Web development look like today?
Web development in a traditional environment keeps the information siloed, especially in cross-functional setups. Sometimes, even the internal teams of development agencies fail to collaborate on the same web development project effectively.
For instance, let's take an example of an ABC agency that's developing a state-of-the-art web solution but with a tight deadline to produce the initial design mock-ups. The agency ends up employing two different teams to come up with parallel layout solutions to beat the deadline. Then it picks a more optimal one based on client approval. But, this proves to be a resource-intensive exercise with less than stellar results.
Continuing with the above example, after choosing the preferred design, the developer team takes the charge. Now, they have issues interpreting and translating the design elements seamlessly in the development environment, and certain design elements can present technical challenges.
After resolving the designer-developer conflict, they finalized the website design and functionality. But now, the website is ready for another round of revision because it needs to cater to the branding and marketing needs of the organization.
Why is collaboration a challenge?
As stated in the previous example, several stages of traditional web development suffer from a lack of proper collaboration. The entire web development cycle can benefit from the collaboration and parallel functioning of all contributors to the project.
Developing responsive web solutions to cater to different screen sizes that also deliver excellent user experience is tough. Throw in the technical feasibility and business requirements in the equation, and you'll quickly appreciate how web solutions suffer from siloed processes.
We need:
- External stakeholders and team communication.
- Internal team communication.
- Cross-functional team communication, say with marketers.
The good news is Webflow takes care of all this because it's an inherently collaborative environment. It allows different designers, developers, and marketers to work coherently and integrate the changes to deliver faster work with minimal resources wasted. This is one of the top reasons you should use Webflow.
Collaboration Superpowers Explained
The Webflow Conf 2022 announced the following Collaboration Superpowers.
1. Guest Role
Collaboration superpower allows dedicated Webflow professionals to have a smooth journey with their clients. Clients can hire a freelancer or an agency to edit or create Webflow designs via Guest Role. But first, both the guest and client need to have a workspace account. A workspace is a shared working space for individuals or teams. The guests must have either a Freelancer or Agency workspace to take advantage of this provision. Alternatively, they could be a member or admin of either of these accounts.
The guest role helps freelancers or development agencies to take care of changes without sharing confidential credentials or transferring sites back and forth. The guest can make changes to designs, site settings, etc., behind the scenes. At the same time, the ownership of the site is secure with the client. Another core benefit of the Guest role for businesses is that guests are not counted towards the seat count of their workspace plan.
The guest has the following abilities - Create the site, clone the site, accept a transfer of ownership, and buy templates from Marketplace. They have access to -
- All Sites and Folder
- Editor
- Integration Workspace settings
- Templates Workspace settings
However, The Guest role doesn't have access to any confidential workspace settings -
- Members
- Plans
- Billing
- Partner Settings
The permissions of the guests can vary with the Workspace plan of the client. Suppose, for example, Enterprise plan holders can modify the roles and permissions of the guests.

2. Access Control
Webflow workspaces allow setting roles and permissions at two levels
- Workspace level
- Site-level
The site-specific access has been recently rolled out by Webflow.
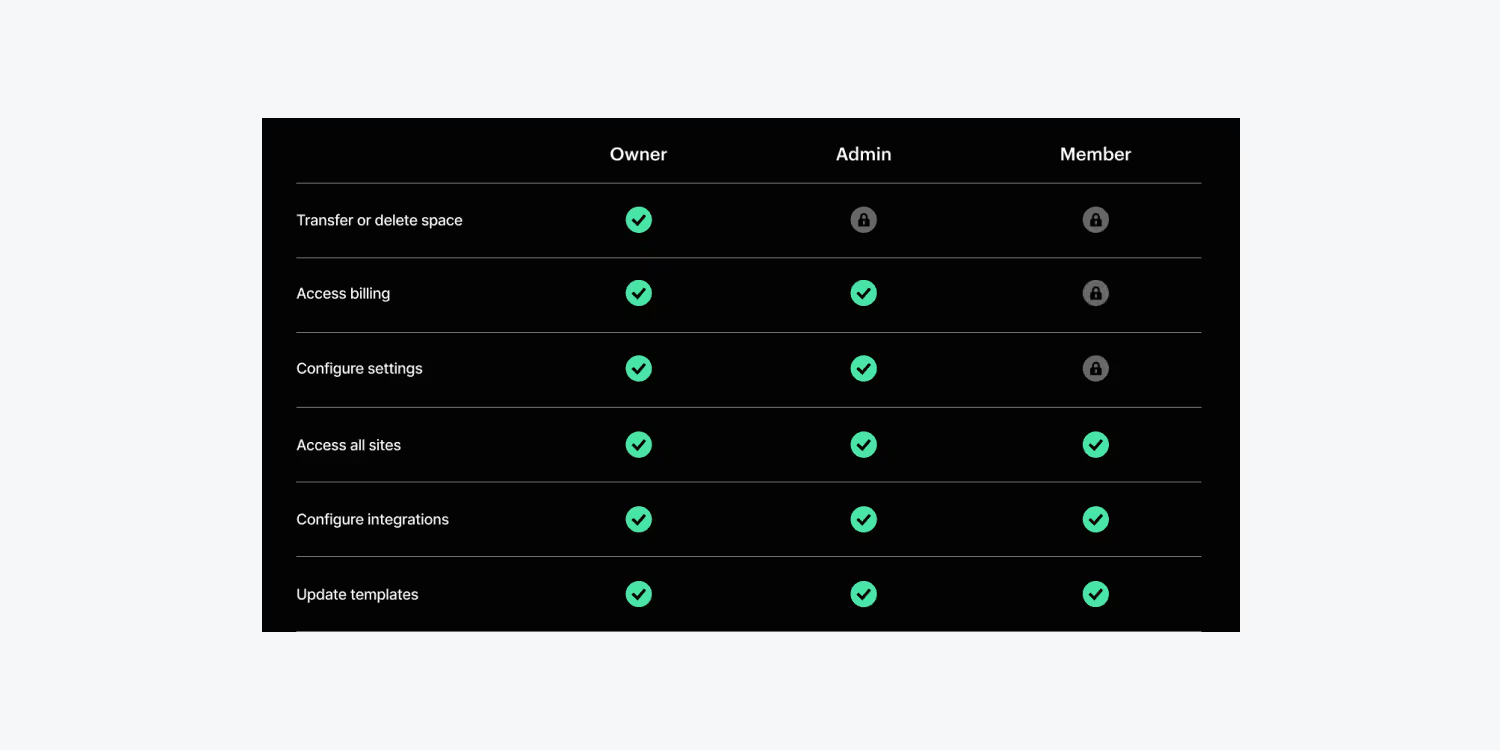
Workspace Level:
Users with all levels of paid plans become the default owner of their workspace. They can invite members to become a part of their workspace. Owners can assign different levels of access, depending on the assigned roles to the team members. These roles include admin and member.
The permissions for each role vary and can be summarized below:

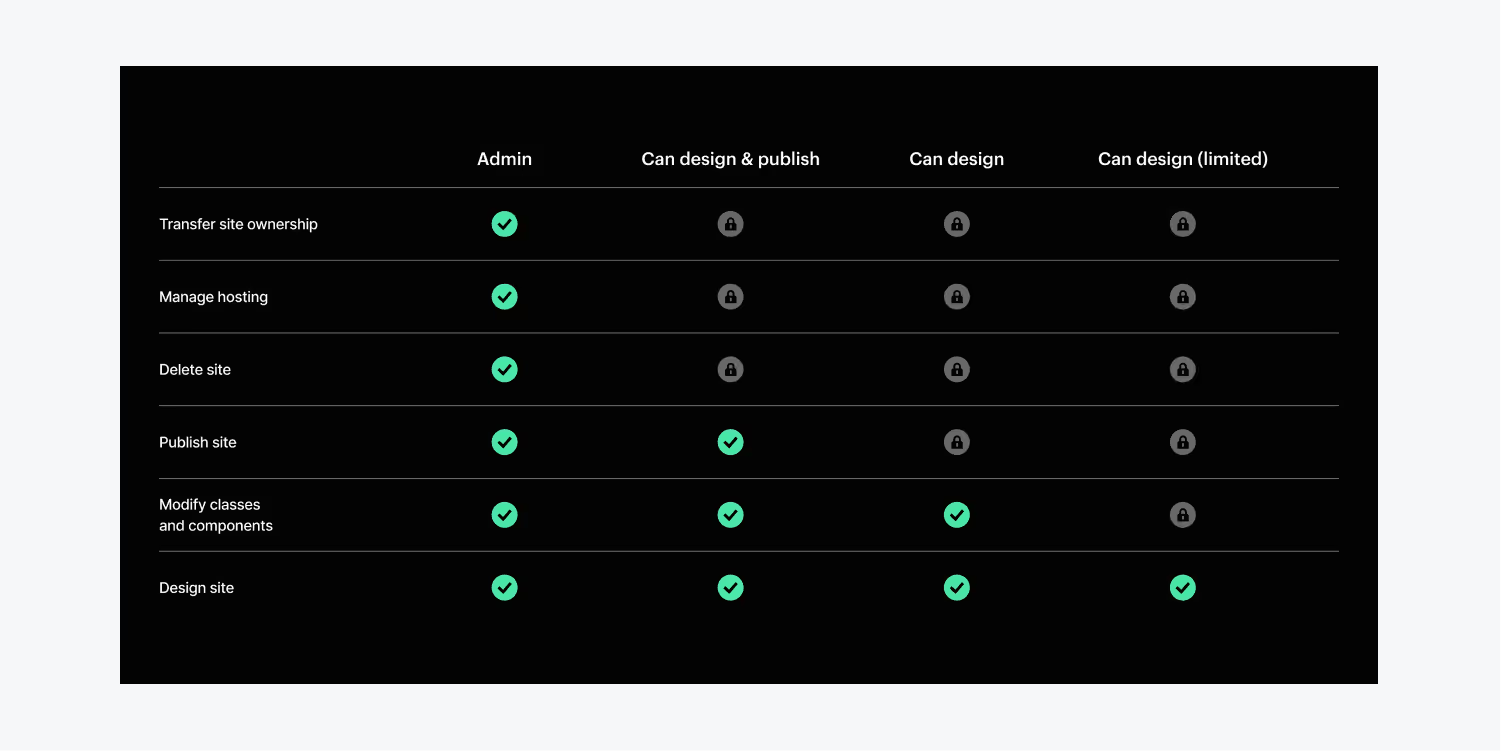
Site-level
Webflow allows site-specific access to team members as site admins or members with varied permissions. However, site-level permissions are available to Growth, Agency, and Enterprise plans only.
Owners of workspaces are the default site admins for all the sites within a workspace. However, they can make other users the admin for a given site.
The other permission levels for Site-level access are 'Can design and publish,' 'Can design,' and 'Can design (limited). Again, the 'Can design' role is limited to Enterprise plans in the customer and partner category.

Additionally, Workspace owners can also invite content editors for Ecommerce, Business, or CMS plans. These editors can add/edit content and page settings in the CMS.
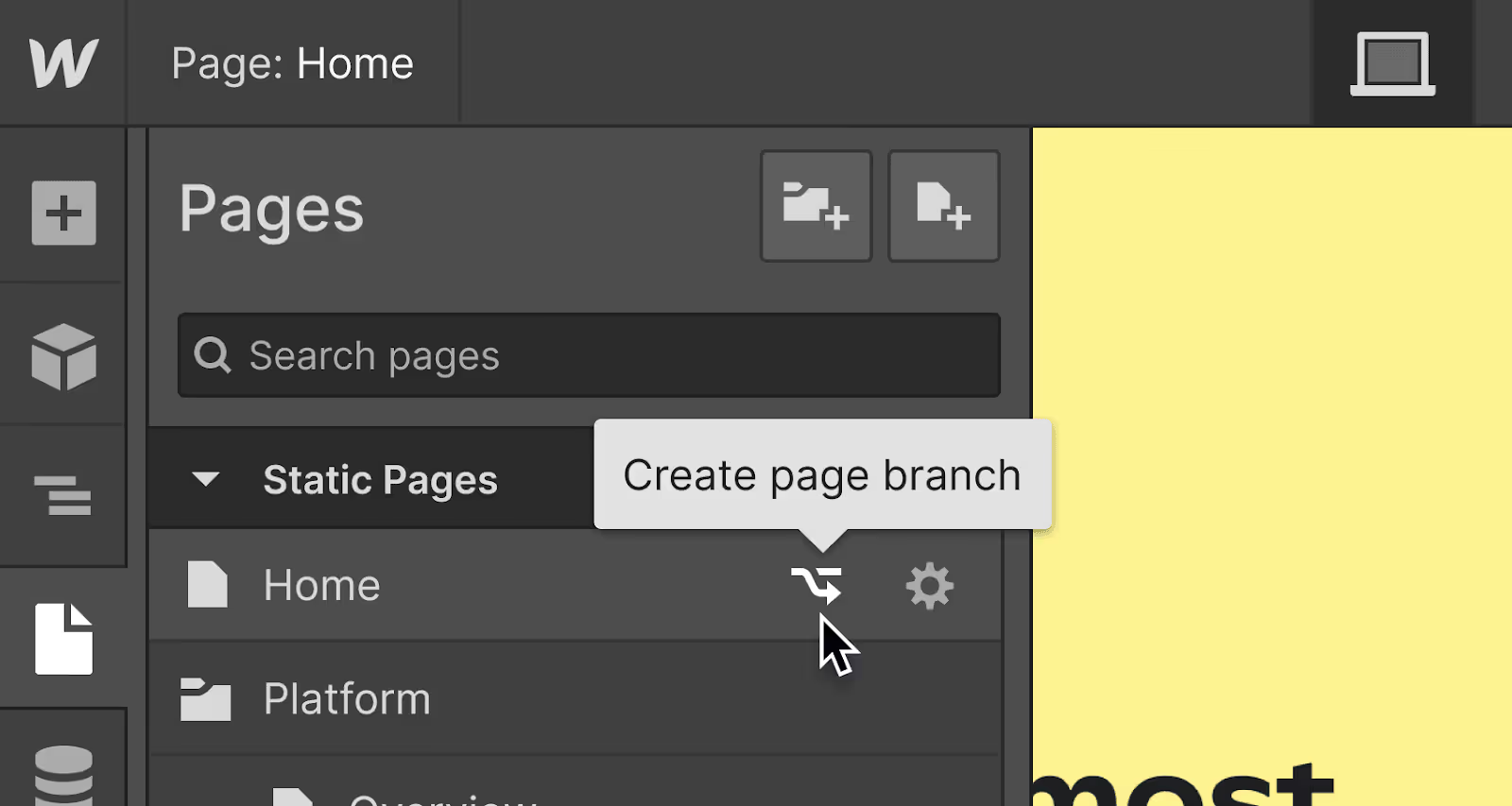
3. Page Branching

Page Branching is a recent update made available to Enterprise customers and Enterprise partners. It allows multiple designers to work simultaneously on different layouts or content and merge changes once done.
Page Branching creates a temporary instance of a site page that has been branched like a snapshot. The modifications on the snapshot don't reflect on the main pages, giving designers a safe space to explore new designs without affecting the rest of the site. Designers can branch the following site pages -
- Static pages like Utility pages, Ecommerce pages, etc.
- Drafted Pages like internal style guides or archived content
- Dynamic Pages like Ecommerce Page
However, despite the fact Page Branching allows teams to work in tandem on several fronts. It has certain limitations as well -
- Only one Page branch per site page
- Only one designer can work on a particular page branch
For all page branches, the new workflow looks like this:
- Branch
- Build
- Update
- Merge
- Publish
{{blog-cta}}
Benefits of Collaboration Superpowers
Collaboration Superpower can provide benefits to all parties involved.
For agencies:
- Agencies can invite guests without adding a new seat to their plan.
- Access control at the site level allows greater and more efficient control of how teams work.
- Page Branching allows for faster shipping.
For freelancers:
- Freelancers can work without tedious ownership transfers.
- It's possible to have guest access to multiple workspaces, making client collaboration easy.
For site-owners:
- Site-level access roles allow finer control of how team members work.
- Site owners can use time and talent resources efficiently because of Page-Branching.
- Site owners can outsource effectively and securely, thanks to Guest roles.
Conclusion
Webflow has created a more collaborative environment that will bring in improved and effective workflows across teams. The ability to grant site-specific access or page branching gives an edge to Webflow users unavailable to other users. Moreover, Collaboration Superpowers are beneficial for all entities of the Webflow environment, i.e., agencies, freelancers, and Enterprises as well. And it makes collaboration among each of these entities smooth and optimized.
Hope this blog helped you understand the recent releases in Webflow.







.png)